
Choosing a React UI Component Library for Enterprise
My team is in the process of building a new product on the React framework and we have the opportunity to check out some new front-end tech. So what do you really need to pick out an enterprise UI library?
A Process ✅
Your organization will need a plan to get the proper tools selected and then implemented across all of your teams.
 Our process looked something like this
Our process looked something like this
Discover your needs 🔎
List out all the interface requirements you may need. It's better to get as wide as possible here and list everything you could think of. Some of the requirements UX came up with weren't supported by any library… but then again, some of those outlier features were!
Once you know your needs, find a list of popular libraries and start checking their documentation to see if your needed features are covered. You'll quickly be able to eliminate some out right away.
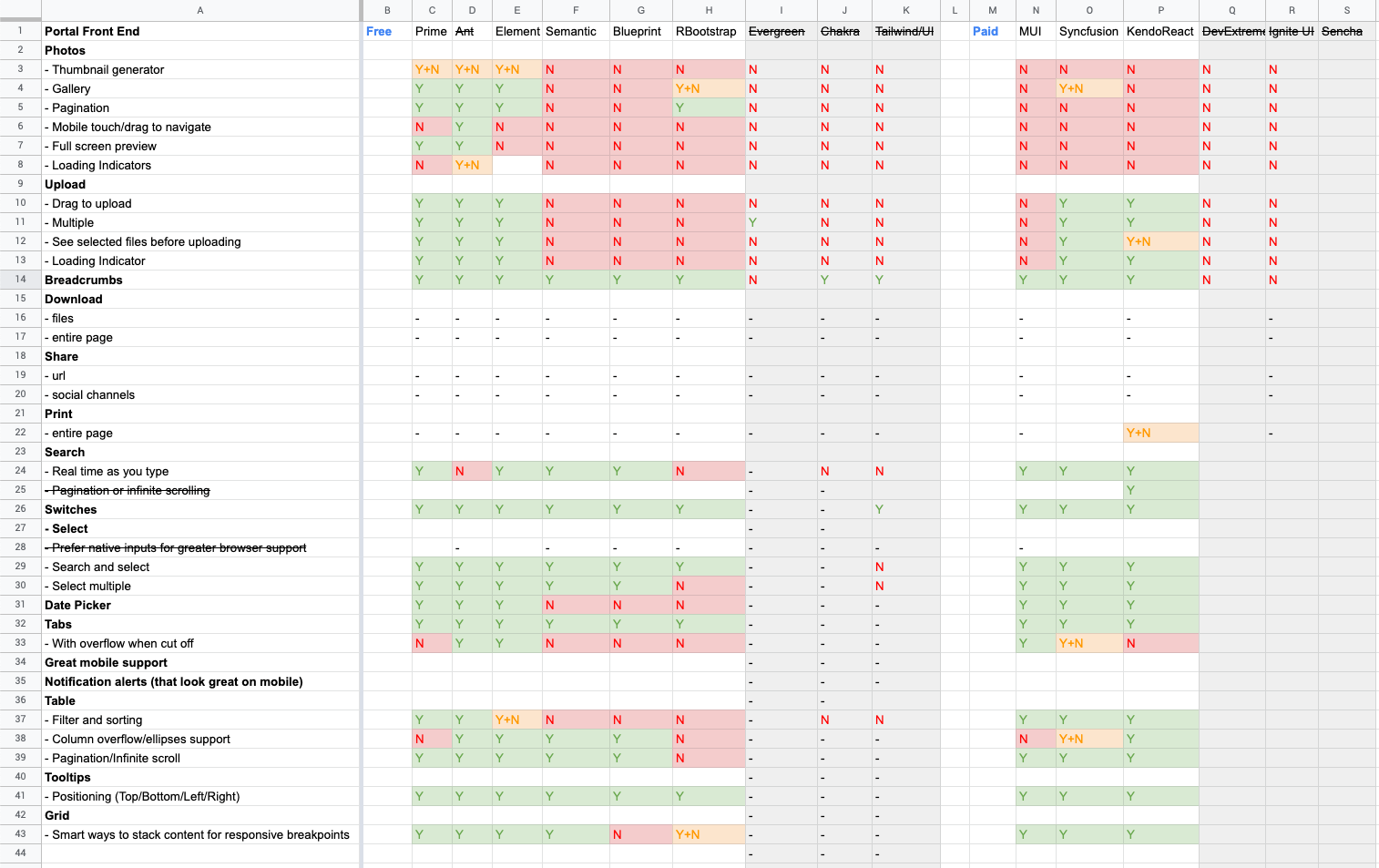
 Here is a snapshot from my list of needed features
Here is a snapshot from my list of needed features
We explored 15 of the top free and paid UI libraries,
Free
Licensed
Observe Trends 📈
It's important to strategize and ask questions like,
- Who is using this framework?
- Will this framework be around in the next 5 years?
- Is this framework growing or dying?
- Is there a strong support community caused by popularity?
Here are some easy ways to compare usage statistics,
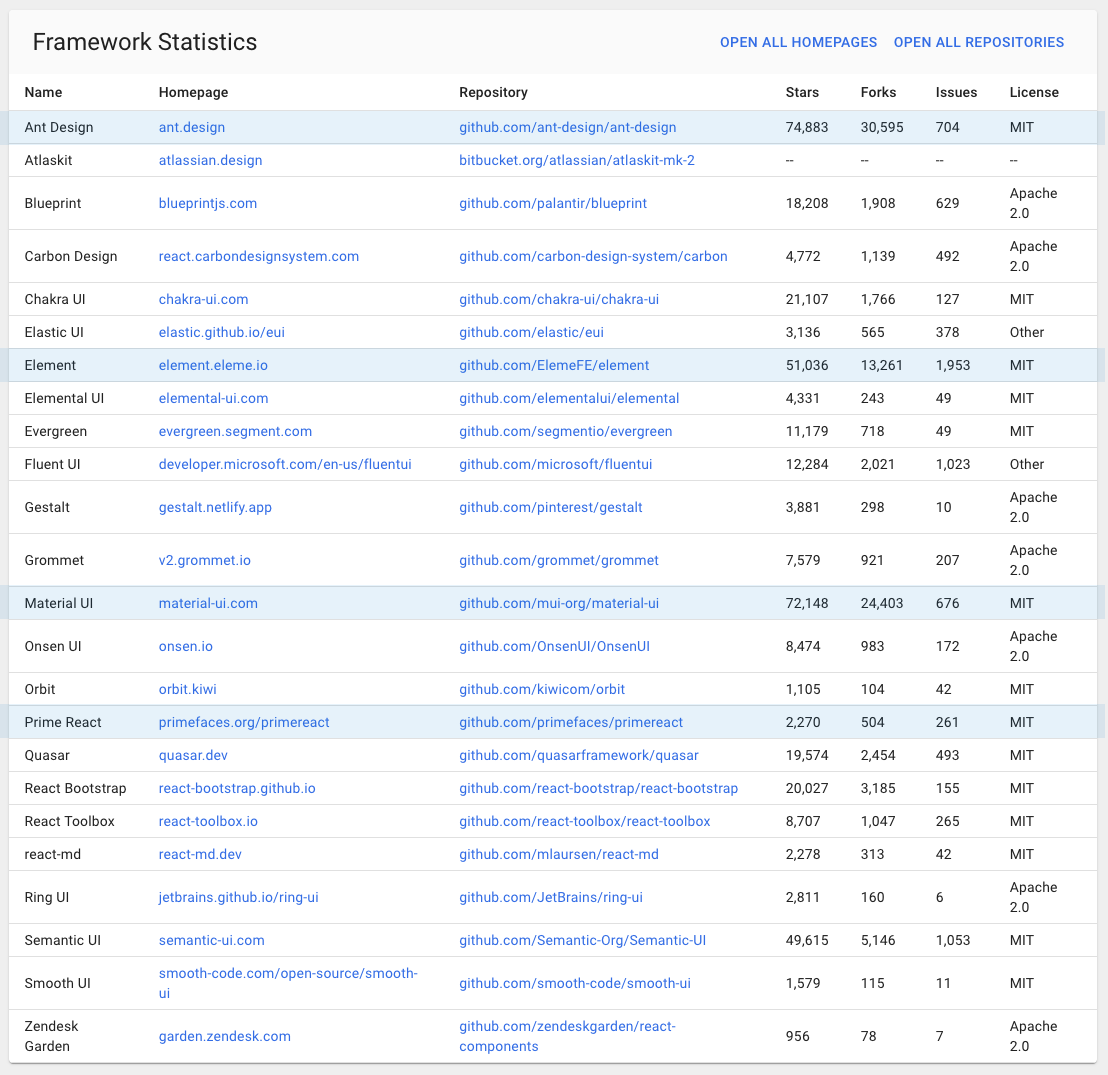
Github Stars
 https://react-ui-roundup.dimitrimitropoulos.com/
https://react-ui-roundup.dimitrimitropoulos.com/
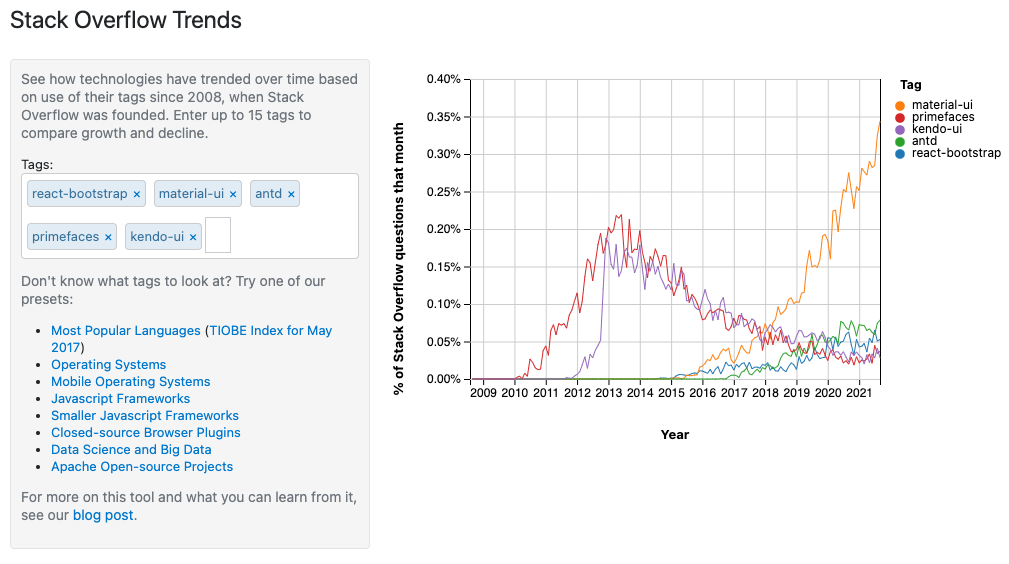
Stack Overflow Searches
 https://insights.stackoverflow.com/
https://insights.stackoverflow.com/
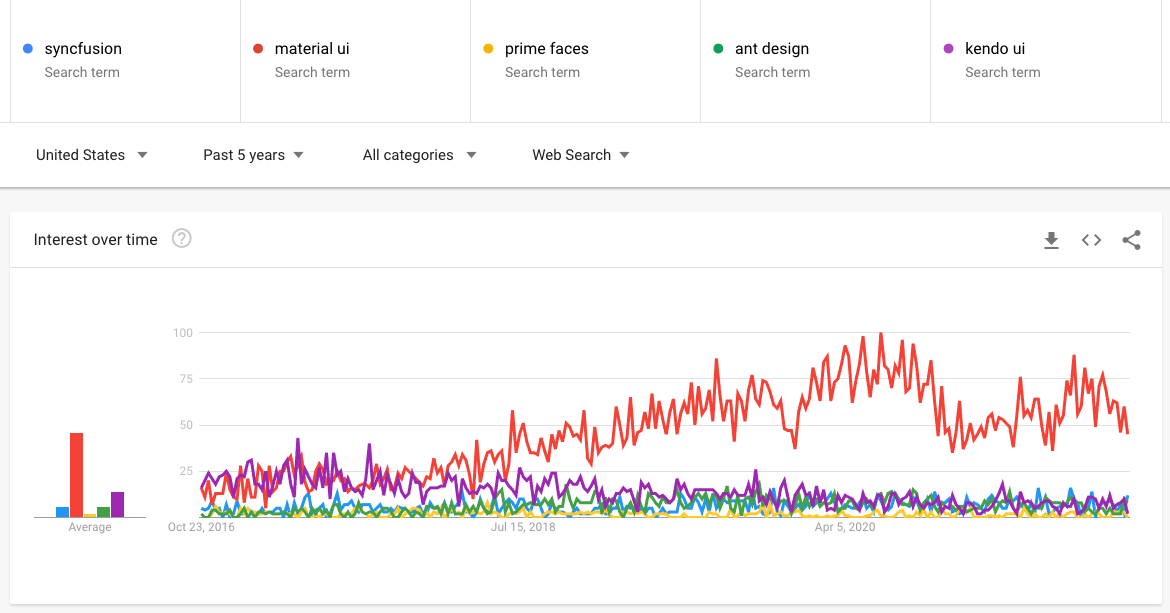
Google Search Trends
 https://trends.google.com/
https://trends.google.com/
Region 🌎
- What region is your dev team located in?
- What region is the library created in and what language is it's documentation in? Do they have the proper support in your language?
- Does the library support any needed localization features for time/currency/translation/layout orientation, etc.?
Expenses & Licensing 🏷
- How much will this library cost for the entire team?
- If the product comes with paid licensing, are partners or third parties allowed to modify themes, etc.?
Figma/Sketch support 🎨
- Does the product have a Figma/Sketch design counterpart?
- Does the design file support modern practices like components/symbols and auto-layout?
- How often is the file updated/supported?
- Are there any pieces missing you'll need to add manually?
- Does the file contain any "themes" for the components that the code may have available?
Conclusion
Choosing what's best for your product is a process and it involves other teams in your organization. Discover your needs, explore trends, language and design support, and ask important questions about licensing. Your specific needs must be weighed against popularity to make this strategic choice.


 Up next
UX Study: Hertz mobile app — Rental Customization
Up next
UX Study: Hertz mobile app — Rental Customization



